Problem:
I needed to add some jquery popups to my code, but the popup appeared at the very top outside the viewing area. The popup uses absolute positioning and so it is relative to the nearest element with a “position” attribute. Since I centered my page with the following code, I didn’t have a nearest element with a “position” attribute so the popup was relative to the document. And the document was just a sliver at the top because the elements within it were positioned absolutely… here’s I mean:

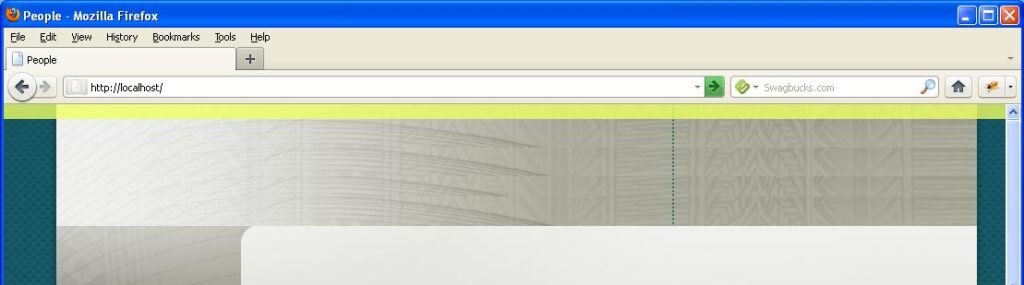
Using Firebug, you can see, the yellow highlighted area is the width/height of my body element (it’s actually the margin and the width/height is zero). So the popup appeared in that area instead of the entire page.
Solution:
The quick solution would be to change this code:
#Table_01 {
position:absolute;
left:50%;
top:0px;
height:auto;
margin-left:-500px;
width:1025px;
background-image:url(../images/expand.png);
background-position:top;
background-repeat:repeat-y;
}
To the following code. The following code doesn’t use absolute, instead it uses display: table and margin: 0px auto;
#Table_01 {
display: table;
margin: 0px auto;
width:1025px;
background-image:url(../images/expand.png);
background-position:top;
background-repeat:repeat-y;
}
And of course, we need some special code for our special browser Internet Explorer:
body { text-align: center; }
body * { text-align: left; }
#Table_01 {
zoom: 1;
display: inline;
}
Table_01 is the first element inside of the Body tag. For a full explanation head on to where i found the solution. Also do not forget the Doc Type for IE to work propery.